Растровая графика
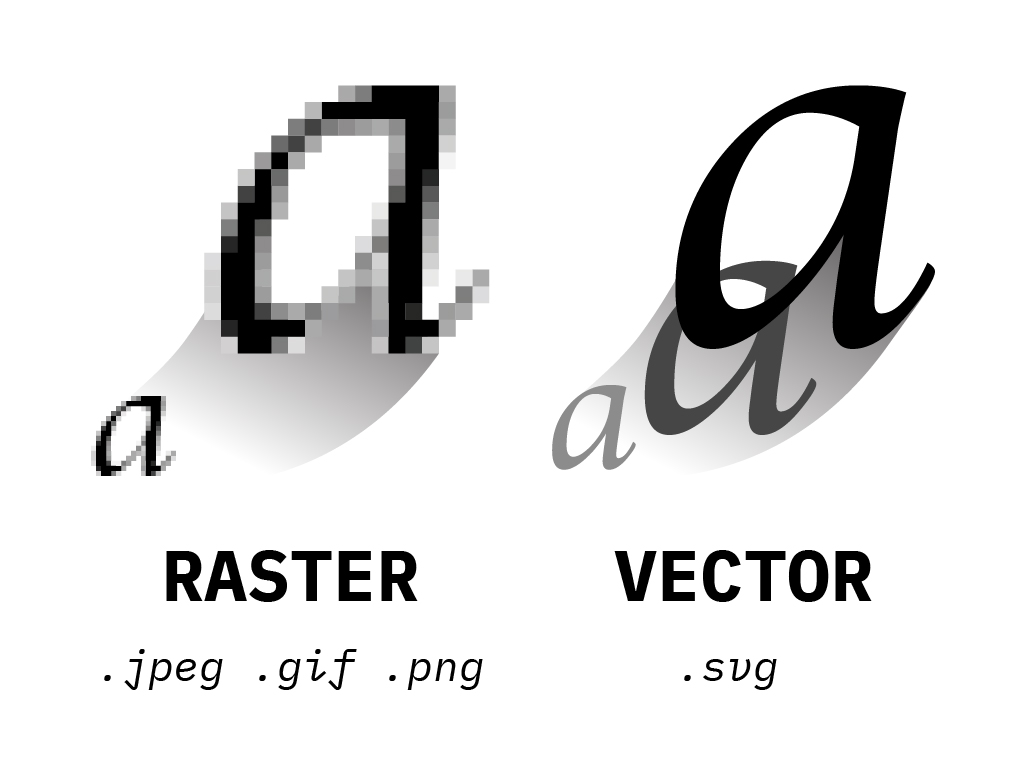
Растровая графика основана на пикселях, каждый из которых имеет цвет и интенсивность. Изображения в растровой графике обычно имеют высокую четкость и детализацию, но при увеличении размера становятся размытыми. Все фотографии без исключения — растровая графика.
Форматы растровой графики:
Векторная графика
Векторная графика основана на объектах, описываемых математическими формулами. Изображения векторной графики масштабируемы без потери качества, но могут быть менее четкими и детализированными, чем растровые изображения.
Форматы векторной графики:

Таблица сравнения
| Характеристика | Векторная графика | Растровая графика |
|---|---|---|
| Основана на | Математических формулах | Пикселях |
| Четкость и детализация | Менее четкая и детализированная | Более четкая и детализированная |
| Масштабируемость | Масштабируется без потери качества | При увеличении размера становится размытым |
| Форматы файлов | SVG, AI, EPS | JPG, PNG, GIF, BMP |
| Подходит для | Логотипов, иконок, графиков | Фотографий, изображений с высокой детализацией |
| Применение | Печать, веб-дизайн | Редактирование фотографий, просмотр изображений на экранах |